
HIVE powered blogging platform
Aren't you bored by investing your work and time in creating non-returning blog or website? Start making money easily by just posting high quality articles.
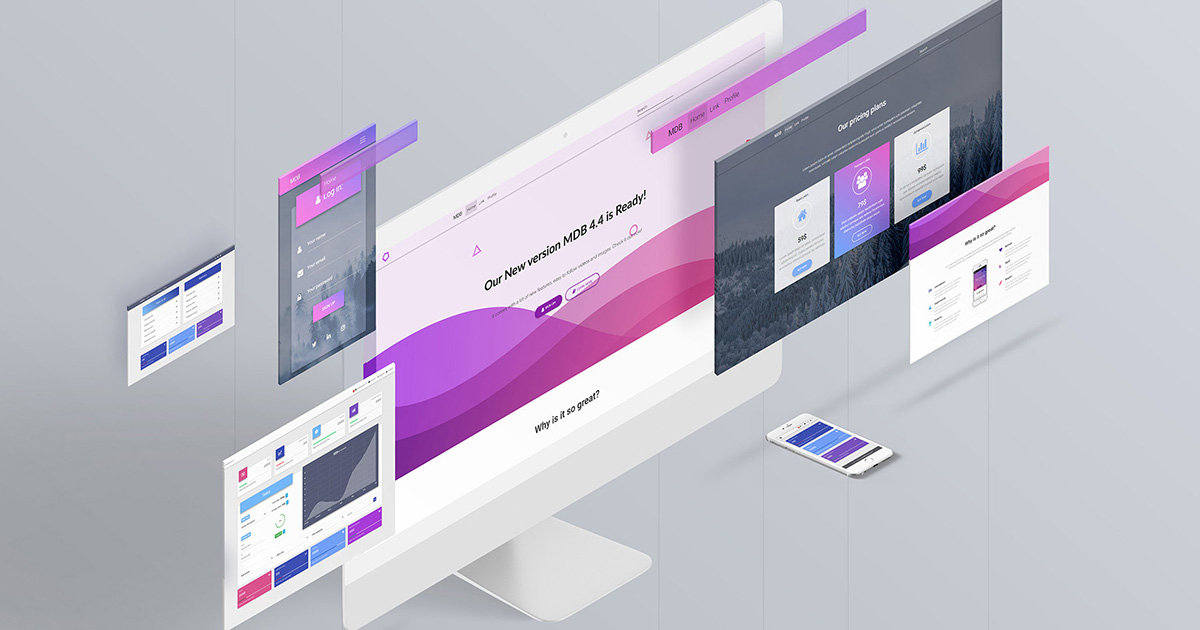
dBlog isfree and easy to use. You can choose your website's design from 3 modern and nice-looking templates. You won't pay anything unless you earn something. And if so, everything will be settled-up automatically!
See exampleCreate blogFeatured blogs
All things Crypto and Dapp Related
I enjoy testing out and reviewing crypto dapps as well as almost everything else crypto
About dBlog
HIVE Blockchain
All content is stored directly in HIVE blockchain. You don't need to own any dedicated server or other hosting
User targeted
Simple but powerfull website templates with integrated HIVE accounts handling. Let your readers interact with your content easy and secure
SEO friendly
Be visible on the web. SEO powered templates will boost your position on search engines results
Not enough?
Easy installation
You can create your own blog with just few clicks in three simple steps
Admin dashboard
Configure everything and create articles in one place
Free *.com domain
For highest tier you can request .com domain for one year. Totally for free!
Fully responsive
It doesn't matter whether your project will be displayed on desktop, laptop, tablet or mobile phone

Blog with your domain
If you own a domain, you can easily use it to create blog without any charge
Useful templates
Modern and nice looking templates will help you create your ideal blog
No deposit
Don't pay for anything! We will took few percents from your articles rewards
Track blockchain operations
You will see every interaction on your dashboard panel. You won't miss anything
...and even more
Cross-browser compatibility
Chrome, Firefox, IE, Safari, Opera, Microsoft Edge - dBlog loves all browsers; all browsers love dBlog.
Frequent updates
dBlog becomes better every month. We love the project and enhance as much as possible.
Active community
HIVE society grows day by day. Creating high quality websites will boost it even more.
Responsive
All templates are fully responsive so your blog will look good even on mobile phones.
Customizable
You can configure your website easily by using admin dashboard.
Technical support
We care about reliability. If you have any questions - do not hesitate to contact us.
Expandable
We would love to hear your ideas and new features requests. Just contact us!
Custom templates
We can create new powerfull template specially for you. We just need to talk.